今天是第 13 天了,今天的主題是認識 Console 用法,因為到目前為止我只有用過 console.log,一樣也是偶然看到一篇文章在介紹除了 console.log,還有其他好用的語法,所以今天就來筆記常用的語法並分享給大家囉!
Console 物件是屬於 Window 物件的屬性之一,是在瀏覽器上 debug 用。因為是全域物件,所以可以在前面寫上 window,或是省略。window.console 或是 console。
一般用法

如果我想要一次印出很多變數。

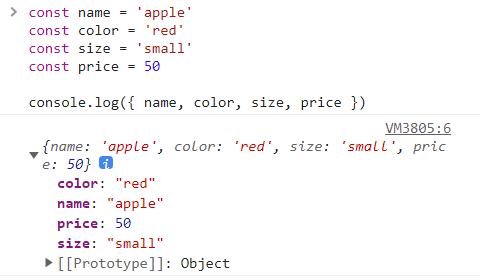
好像有點太長了,這時我們可以變成物件。

加上 CSS 樣式
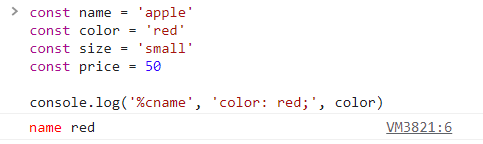
我們也可以加上 CSS,只要在想變動的文字前面加上 %c,後面寫上樣式,兩者個加上單引號,並以逗號區隔,'%c文字', '樣式'。

可以看到 name 呈現紅色字。
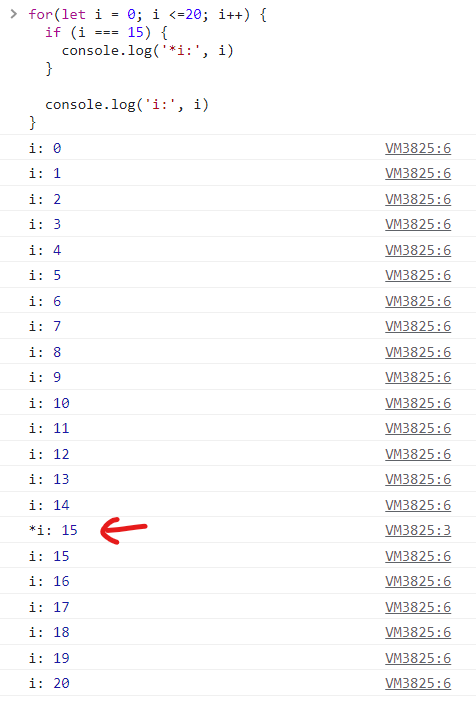
如果一次印出多個訊息,會不容易找到你想要的那個訊息。
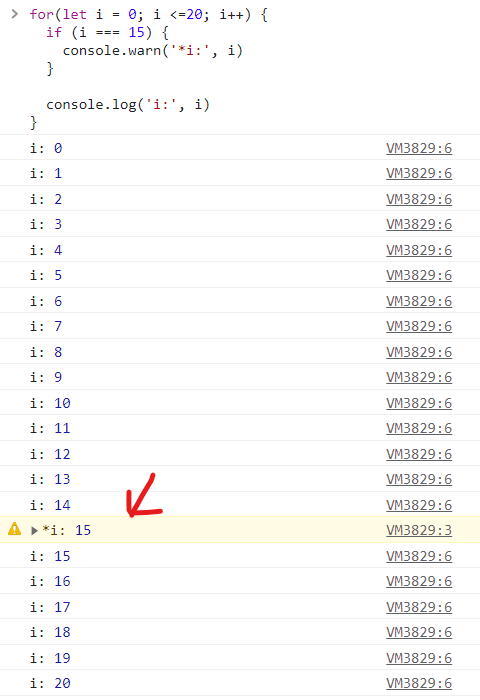
這時候就可以使用 console.warn(),因為它有特殊黃色標記,它常用在輸出警告訊息。

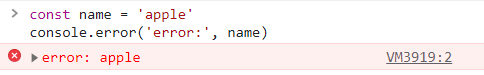
console.error() 有著特殊紅色標記,常用在輸出錯誤訊息。

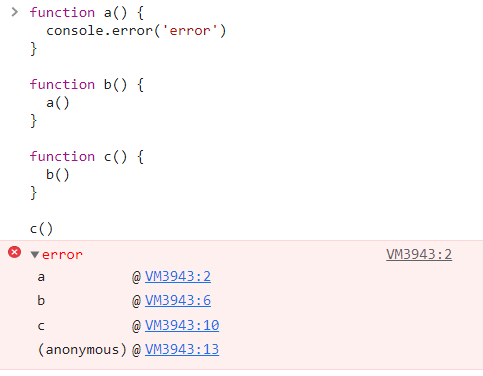
還會印出函數調用的堆疊關係

在對伺服器發送 HTTP 請求,當請求發生錯誤想印出時,使用它也是一個好選擇喔!
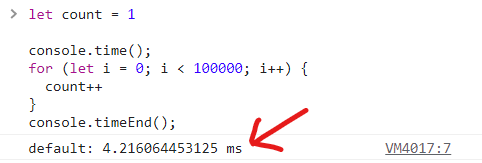
啟動計時器,可以測試程式碼的操作時間。
語法:console.time(label),label 為計時器的名稱。
停止之前使用 console.time() 所啟動的計時器。
語法:console.timeEnd(label)。

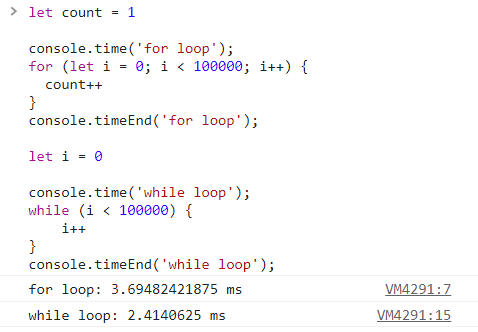
也可以同時使用多個記時器,但是計時器要記得命名喔。

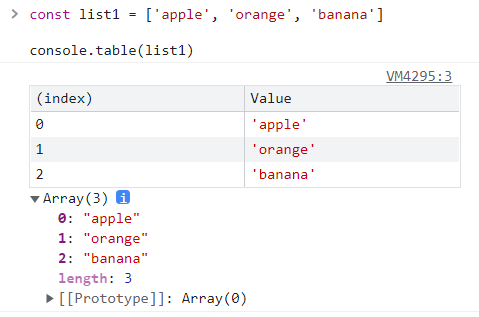
讓 data 以表格的型態顯示。
語法:console.table(tabledata, tablecolumns),第二個屬性為選擇性。
一個 Array,

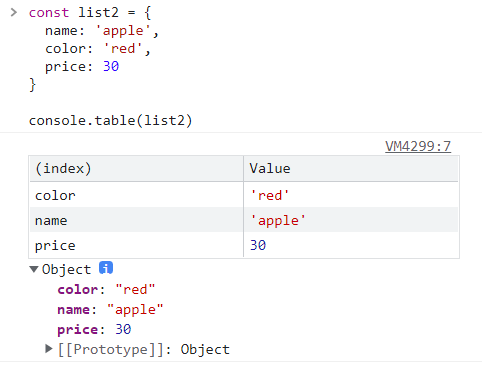
一個 Object,

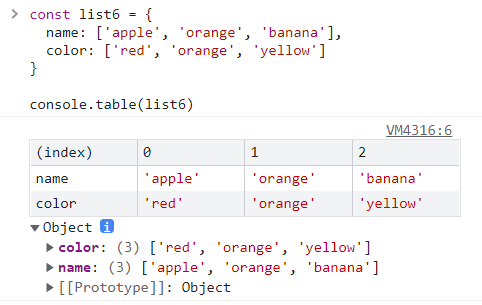
Object 的屬性值是 Array 的話,

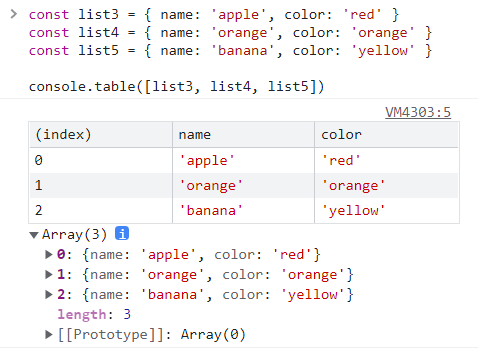
也可以使用在包含多個 Object 的 Array,

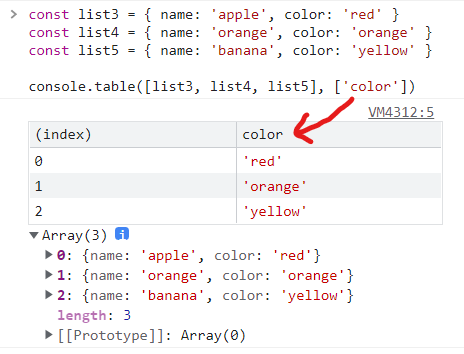
第二個屬性,可以指定要印出的欄位,

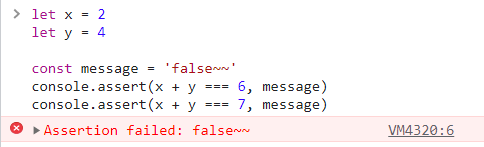
如果 expression 表達式計算為 false,就會印出訊息。
語法:console.assert(expression, message)

上圖可以看出 x + y = 6,第一行 console.assert() 因為計算正確,沒有印出訊息,第二行計算錯誤,所以有印出錯誤訊息。
剩下 7 個,明天會再繼續 ~~
Demo,可以把程式碼複製到 Devtools 的 Console 裡試看看喔!
參考資料:
JavaScript in Plain English - It’s 2022, Please Don’t Just Use “console.log” Anymore
W3schools - Window Console Object文章同步更新於 medium
